CKEditor是一款非常优秀的可见即得网页编辑器,本文为您分享几点使用CKEditor的几个关键点:

一、图片上传
需要为CKEditor配置CKFinder才能实现文件上传。
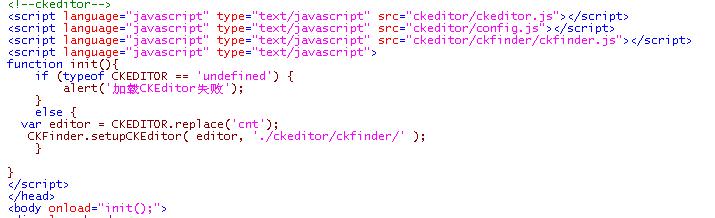
为CKEditor加载CKFinder,方法如图所示:

通过CKFinder的配置文件:config.php为上传文件设置权限,如下图所示:

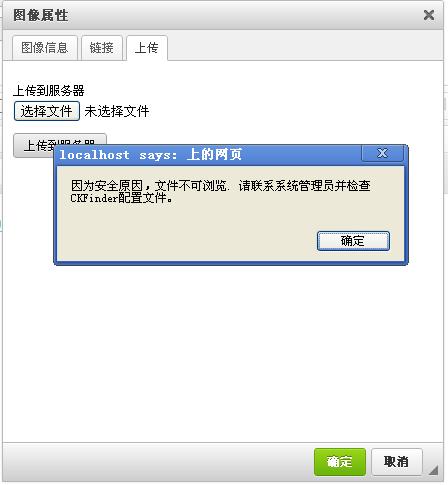
如果权限不正确,将无法上传,如下图所示:

可见使用CKEditor+CKFinder组合可以增强文件上传的安全性——黑客往往利用网站上传文件的功能,上传后 门程序文件,从而侵入网站,因此需要做好上传文件的安全 性。
二、编辑器中的字体和前台页面使用到的字体最好一致
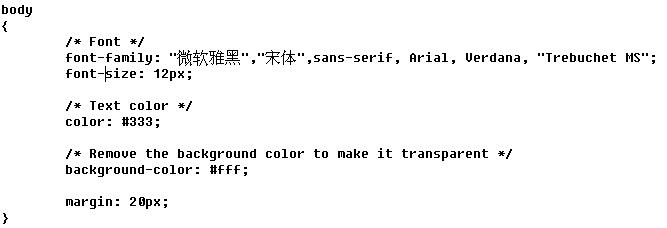
关于这一点,网络上至今没人提及,但是这个问题看似小问题,实际上处理不当,将影响页面的展示效果,比如:编辑器 里使用英文字体:微软雅黑,那么4个“ ” 才对应两个汉字宽度,而这时如果前台使用的是中文字体:宋体,那么 这4个“ ”对应了4个汉字的宽度,具体表现就是段首缩进会出现差异,这也是导致不少网站我们 看到段首空出4个 汉字距离的原因。要解决这个问题,需统一编辑器和前台页面使用到的字体,设置编辑器的字体在contents.css里,修改类body的font- family即可,如图所示: