WordPress作为目前个人博客使用量较大的开源程序来说,无论是代码的优化还是功能的使用上都日趋完善。特别是网上有大量各类主题模板,方便了济南做网站的朋友灵活改动各类主题使用。在这济南网站建设给所有的入门朋友讲下,如何为为WordPress的评论框添加个性背景图片。
第一步:定位评论框的标记元素,查找主题文件中,评论框的ID标记。
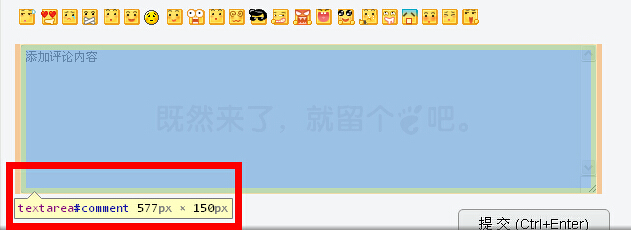
在这以360浏览器做演示,使用WordPress的wpink主题演示。用360浏览器找到评论页面,按F12键,查找评论框的ID。如图所示,带 “ # ”的,即为评论框所标记的ID。此处找到的ID标记为#comment:

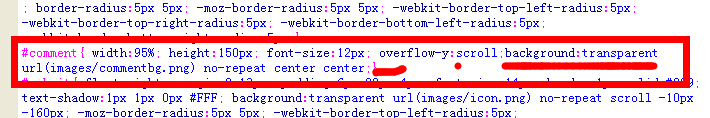
第二步:用dreamwever软件,打开主题文件下的style.css文件。搜索#comment的位置,找到后加入如下代码:
background: url(images/commentbg.png) no-repeat center center;
其中,url(images/commentbg.png) 是图片链接地址,commentbg.png 就是所要上传的个性评论背景图片;no-repeat 是指图片不再重复; center center 分别是指上下垂直、左右居中。具体如图所示:

第三步:将修改好的style.css 文件和背景图片commentbg.png 分别上传至对应的文件夹下即可。注意:背景图片要上传到主题目录下的images文件夹里。最后刷新页面出现效果图片。