无论是苏格兰风情还是九宫格,格子的魅力都被大家所熟悉。而在我们做网站设计的过程中,用到格子的情况也非常多,今天就让我们来学习使用简单的格子为照片添加特殊的效果,让照片浑然成为一张时尚大片。

一、准备
1、高清大图一张
2、PHOTOSHOP
二、为照片增效
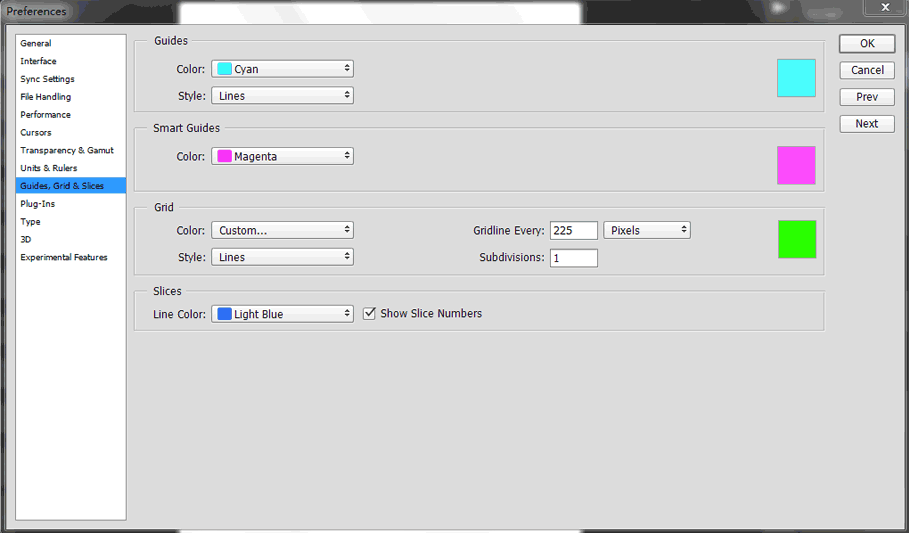
1、新建一个尺寸宽度900px、高度1200px、分辨率为72的文件。然后通过【编辑>首选项>参考线、网格、切线】,对网格进行设置。由于我们新建的文件是900px,那么我在这里将每行设置4个格子,这样计算就可以知道每个格子的“网格线间隔”为225px,子网格设置为1。在这里我们还暂时不会使用到网格,因此,我们接下来加入我们所准备的图片。

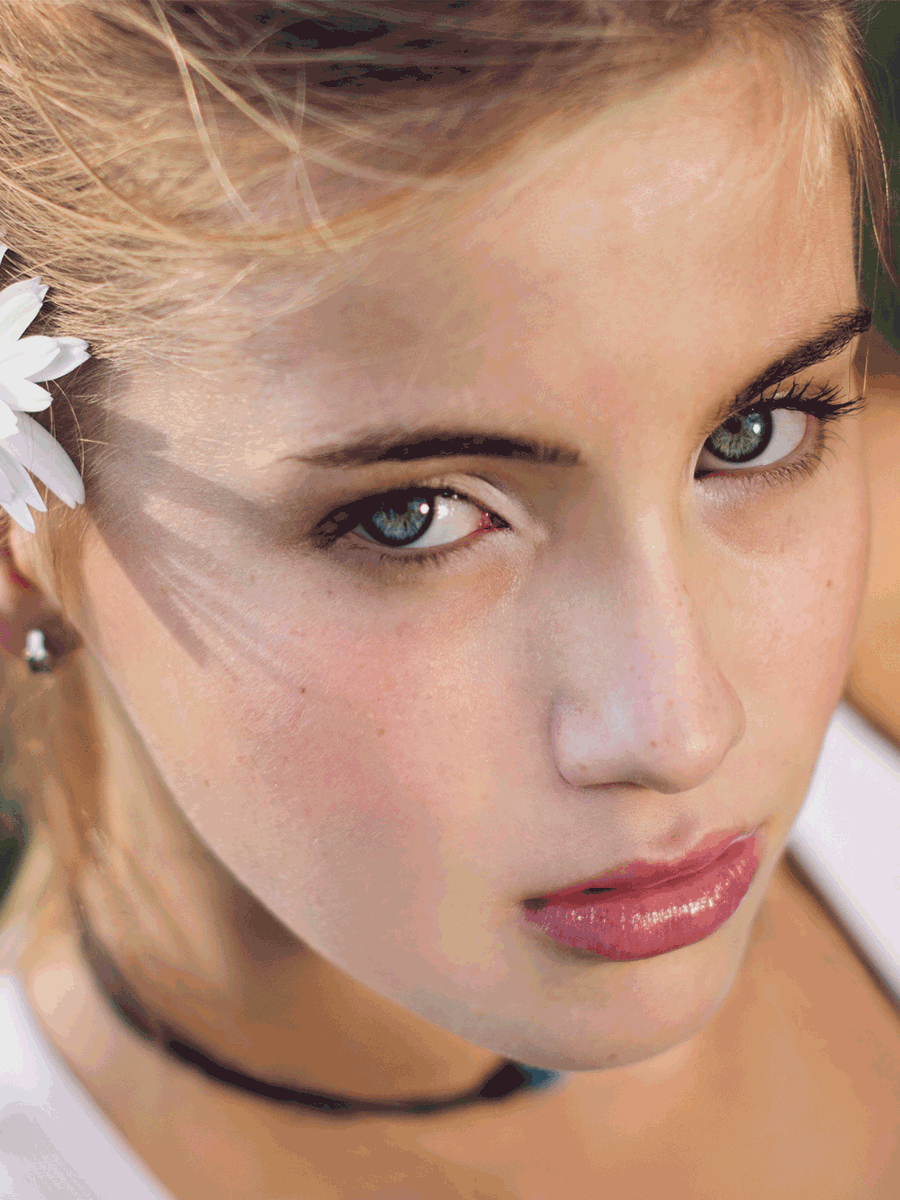
2、照片的选择因人而异,一般来说人物面部的照片会更具有感染力。将照片加入到文件中来。

复制照片到新的图层,然后将复制层变为黑白色调。记得这时被调整的图层不能为智能对象。进入【调整>黑白】后,稍微调试一下各项系数。

3、确认背景色为白色,进入滤镜中的【扭曲>扩散亮光】,分别对扩散亮光的“粒度”、“发光量”和“清除数量”进行尝试设置,这时每张照片所需要的数值都不同,因此,你需要观察图片的最佳效果来进行反复尝试。这一步非常重要,这个滤镜的使用会给图片增加一种“梦幻般的”的效果。
插播:如果你在滤镜当中没有找到这个滤镜,要到首选项当中确认自己开启了“增效工具”里的“显示滤镜库所有组和名称”。
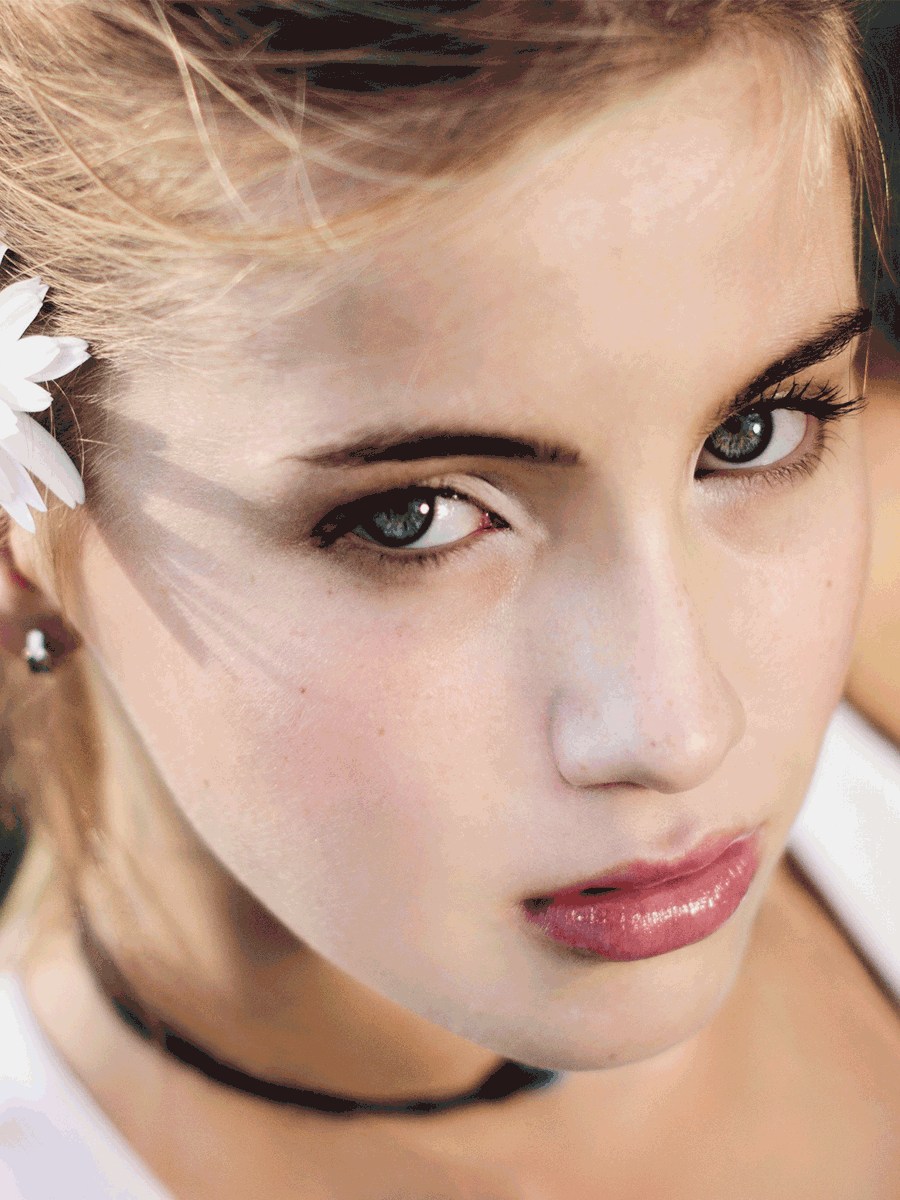
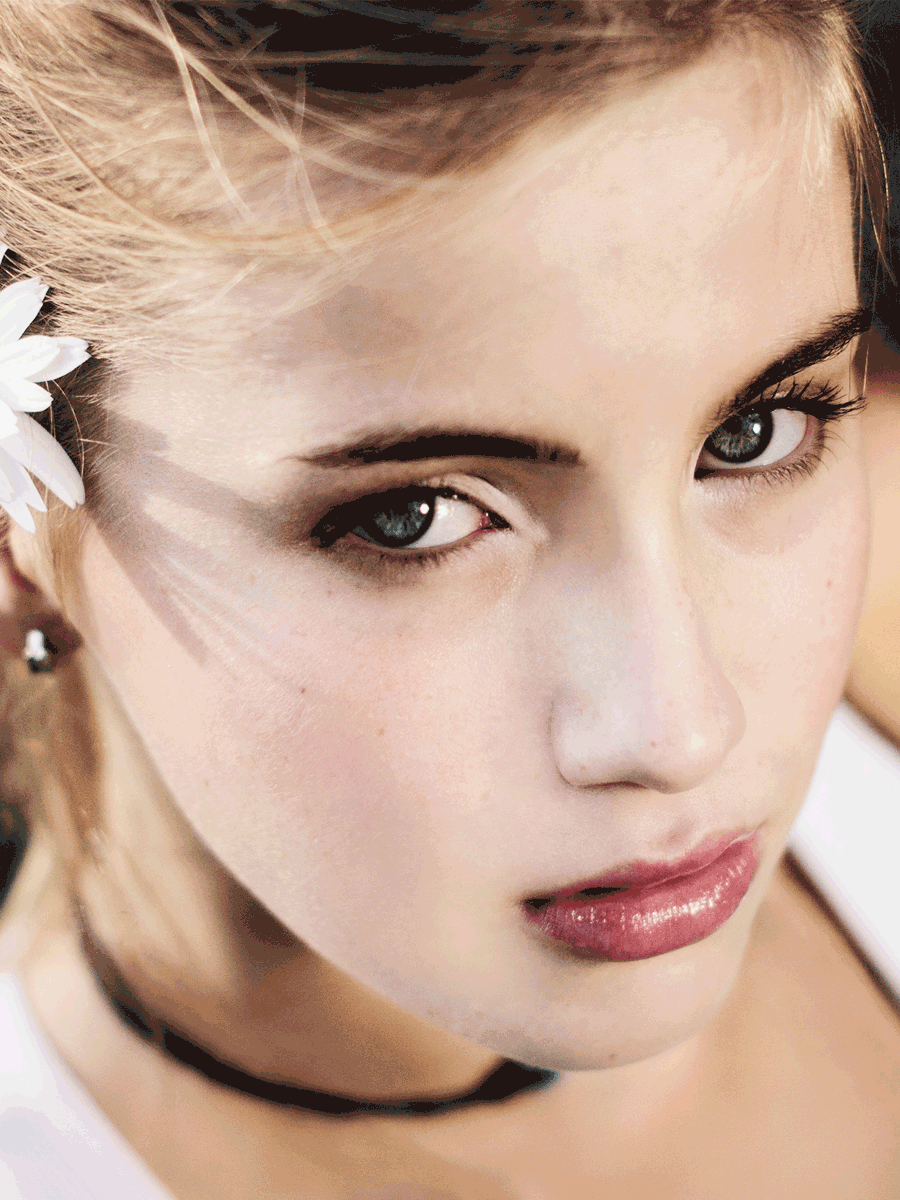
那么,我的照片效果经过滤镜处理后如下:

这时,再将这个被滤镜处理过的图层混合模式改为“柔光”,透明度降低为70。

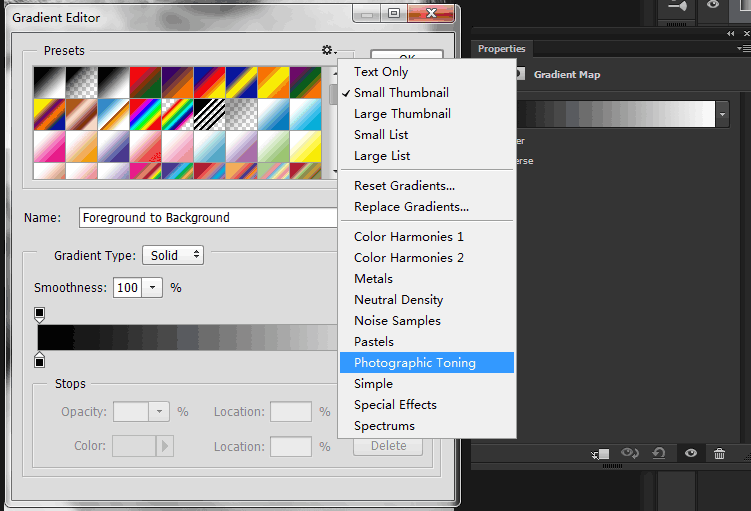
4、好了,开始为照片的色彩增加一点微妙的效果,我在这里选择增加“渐变映射”调整图层,在调整图层的属性面板中,对渐变色调进行选择,在这里打开预设里的“照片色调”,如果之前没有就进行追加。这时,选择其中一个渐变色调“铜褐色”。然后将调整图层模式变为“叠加”,透明度降低为30.


三、增加网格
1、绘制网格
这时,对照片效果处理到基本满意后,在所有图层之上新建一个图层。经过我们在新建文件时的首选项处进行的设置,我们可以通过勾选【视图>显示>网格】,就能看到网格线。

这时,我们利用选择工具中的“单行选框工具”和“单列选框工具”,按照参考线所提供的轨迹进行选择,当想要增加选区,只要按住“shift”键,就能增加一个选区。

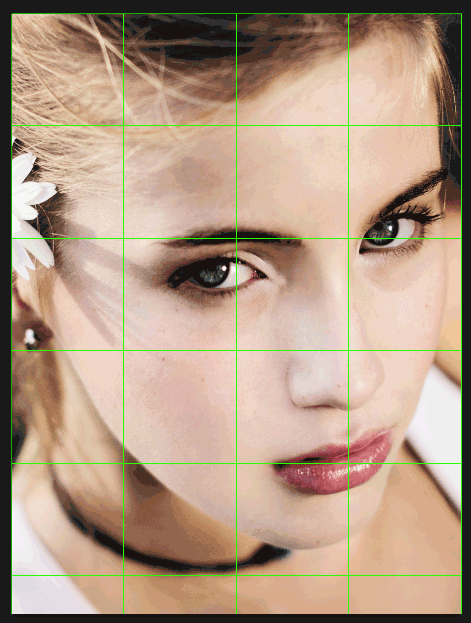
将前景色设置为白色,填充到所选线框,就能绘制出大小为1px的网格线了。这时再关闭网格线。效果如下:

1px的网格线会有点显得太细,不易突出格子,因此,我使用描边的方式给每根网格线增加3px的白色描边,这时,每根网格线就变为了7px。

2、美化网格
网格添加好了之后,我们再为格子增加一点个性化的魅力。如果是你,你会做什么呢?在这里,我所采用的是“魔棒工具”,因为魔棒工具会根据图片的轮廓自动建立选区,在已经被白色网格划分好的图片上使用魔棒工具就能轻松得到每个网格的选区,然后再对每个选区进行编辑。
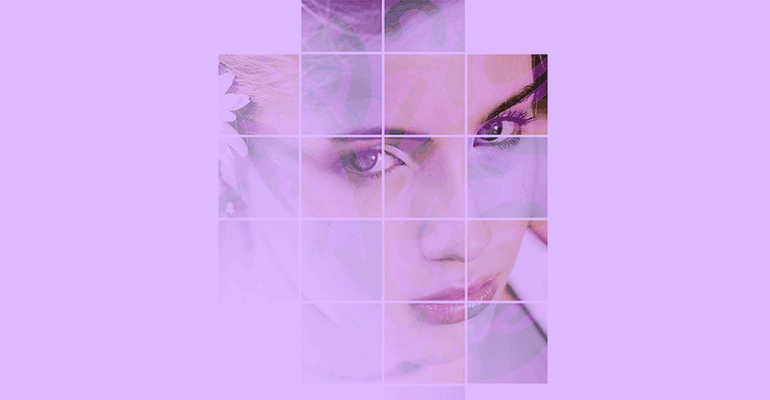
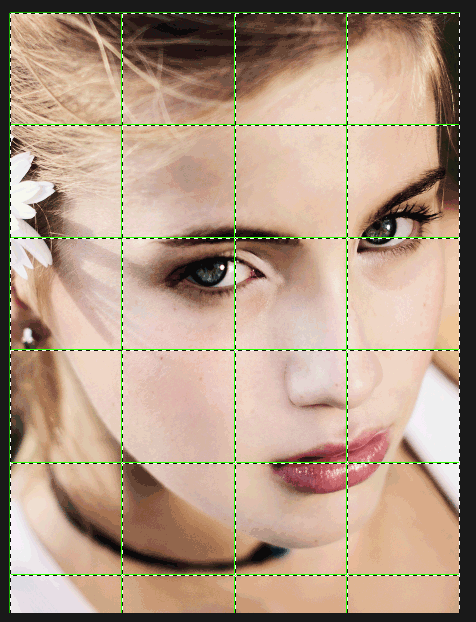
在这里,我用魔棒工具随机选择了一些格子,然后填充为白色。当然你也可以做出其他的效果。

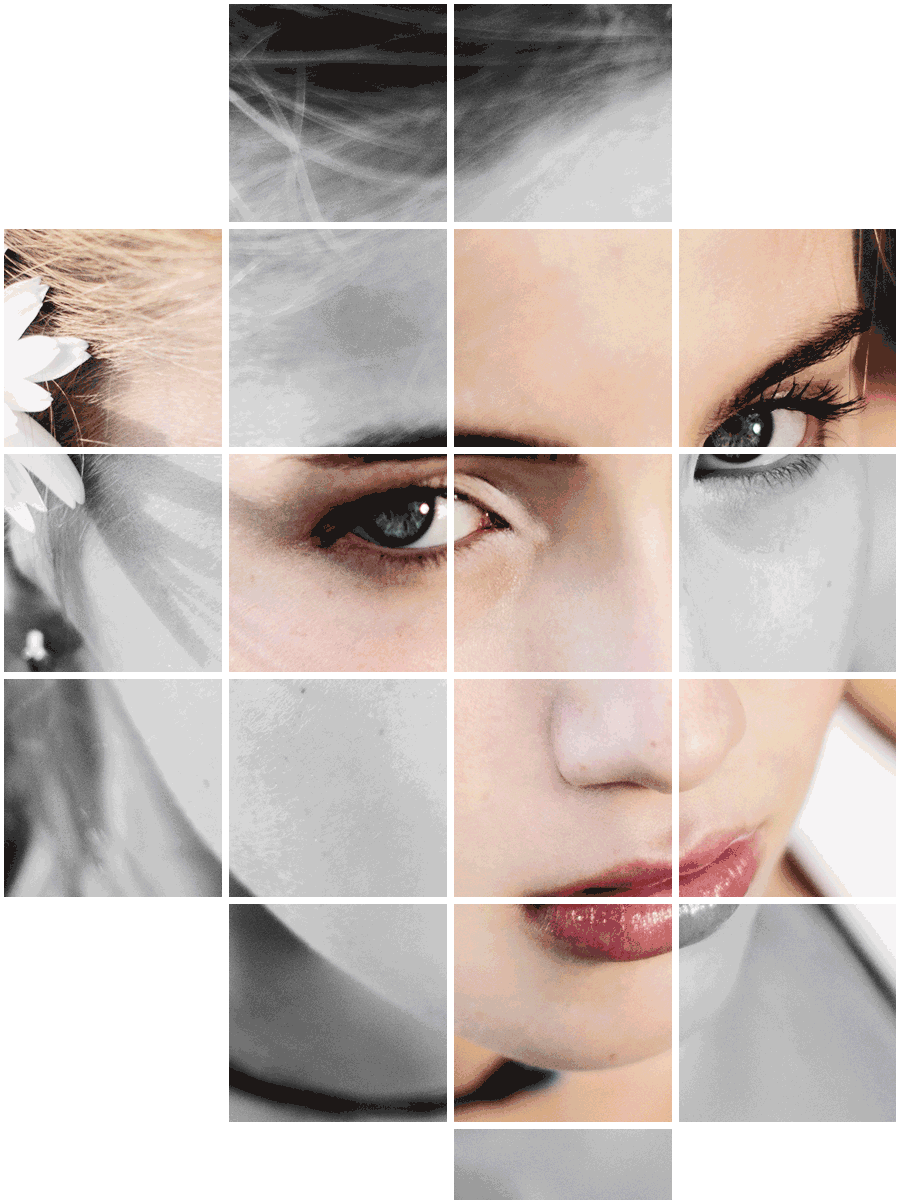
接下来,我再选择其他几个格子,然后在选中这些格子的时候,再去增加黑白调整图层,这样就将被选中的格子变为了黑白。

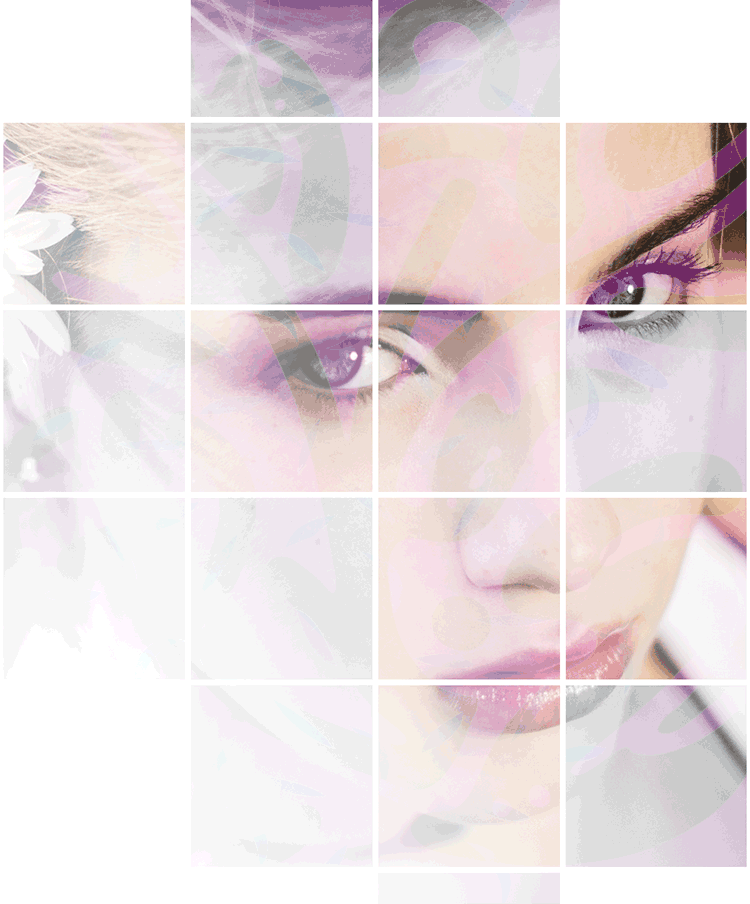
你还可以根据设计的情况继续为其增加其他的装饰,比如像我覆盖一层朦胧的彩色的抽象图案。

四、后记
这类格子效果最多使用是在广告中,尤其是与时尚有关的广告,它的效果最为惊人,此外也能给婚纱照增加与众不同的魅力。在对照片进行润色时,也许好看并不是我们目的地。我们需要做的是,怎样将照片里的故事更好的呈现出来,让网站设计成为一次倾诉。