小编曾为大家讲解过网页设计中使用大背景图片的各种方式,同时也分享了在网站设计中使用照片的好例子。但这并不代表所有图片都可以被任意滥用,今天小编将告诉你如何避免使用错误的图片,影响整个网站的设计。
所谓“七情六欲”,其实也可以理解为人的表情主要有七种,代表七个基本情绪:欢乐、悲伤、蔑视、恐惧、厌恶、惊喜、愤怒。这些表情都是很常见的,大都是通过人的面部或身体姿态来表达。而在互联网读图时代,运用带有这些“情绪”的照片,不单单是人的面部表情的图片,肢体甚至于其他物品都能够表现出这七种情绪,也就是图片的“情绪”。

一个成功的创意型网站也有其个性和主题风格,当它运用的背景图片“情绪”不符合它的网站“情绪”时,就会降低用户对网站的理解,更严重的还会导致网站的主题错乱。一般“情绪”不符的图片主要有以下四大类:

1、“情绪”晦涩
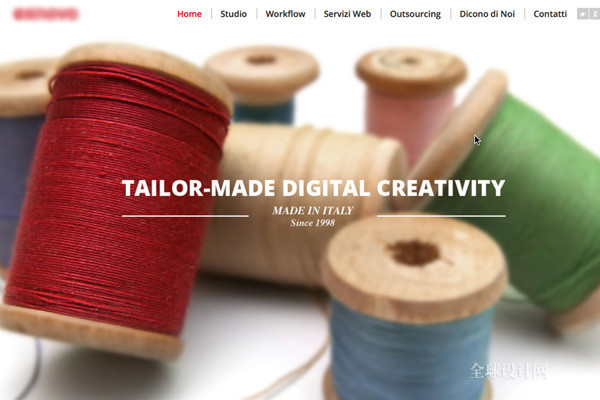
很多时候,太过直白的表现会缺乏吸引力,而太过晦涩难懂的比喻也容易造成用户的理解障碍。如下图本是一家网页设计工作室的网站主图,通过文字“TAILOR-MADE”(量体裁衣)我们明白是想表达自己能够提供定制化的设计,但图片中的彩色线轴太过显眼,总是让人误以为是打开了个某家服装设计公司的网站呢。

2、“情绪”无关
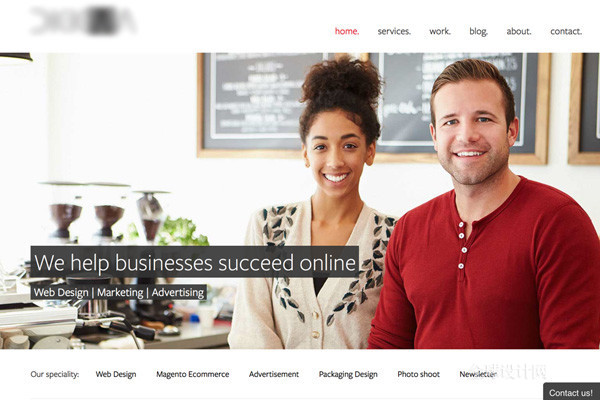
就算是图片的情绪与网站主题相一致,也不代表其运用的一定正确。就像下图,首先映入眼帘的是两个表情洋溢着幸福感的人,再细看,身后还有咖啡机。难道是咖啡店创业团队?还是个性夫妻店?NO,都不是,还是一家网页设计公司,估计原本是想表达自己的设计带给客户满足感。。。

3、“情绪”鸡肋
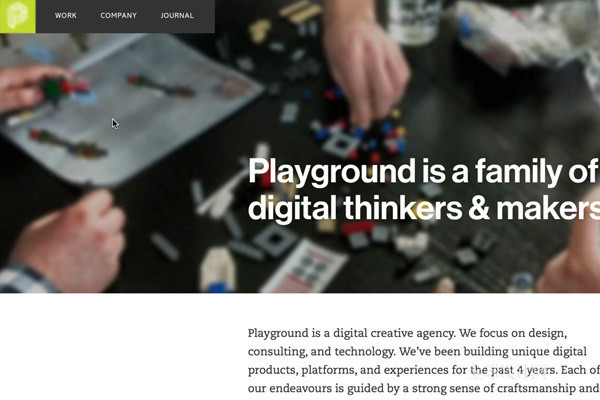
前期的文章还为大家分享过如何制作模糊图片来进行网页Banner设计,但是下图显然是此法应用不当的典型案例。图片进行了一定的模糊处理,但又能看清大致的内容,没有任何关于该网站的信息,仅仅起到了装饰占位的作用,如同鸡肋一般,“食之无肉,弃之有味”。

4、“情绪”错误
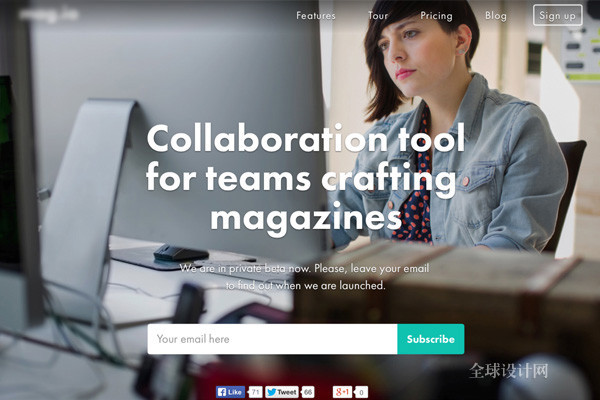
这其实是最容易避免但也是最为严重的,尤其在应用带人物的图片时,人物的表情是最直观表现图片“情绪”的元素,下图网页背景图片中的女性眉头紧锁,总是会给人以这样的暗示:她在担心某件事。这间接就影响了该网站的产品推广,无论如何也该是使用一张面露幸福感的客户的照片啊。(此案例可与第2条案例相互借鉴互补一下)