讲个故事吧
从前有座山,山里有座庙,庙里有个老和尚在给小和尚讲故事,讲的什么故事呢?
孩提时代,这个哄我们玩的故事曾经给我们无限的遐想,那是什么样的山,什么样的庙,老和尚到底讲的是什么故事?每个孩子都曾在脑中绘出不同的画面,并印象深刻。
对于故事和设计,是人类与生俱来的一种能力。远古的祖先用燧石在岩壁上刻画,可以算是最早的设计师。当夜幕降临,某位祖先和伙伴们围坐在篝火旁,讲述他一天里发生的故事,从猛兽口中逃生,翻新了居住的洞穴……他用“故事文法”把经历的事情归纳总结并且描述,听者理解、想象、并记忆了这些信息,然后在恰当的时间,把这些故事用符号和画面的形式表现在岩壁上,永久的流传下来。后人阅览壁画,脑中重现了远古那位祖先的一天,信息以故事的形式传承下来,并被人深刻记忆。
所以故事是一种非常直接有效的信息表达方式。而在我们的设计中,尤其是游戏网站设计,赋予画面故事感也是一种直观有效的设计手段。游戏产品本身就具有很强的故事性,贴合游戏的故事背景,在页面上设定好时间地点和人物等信息,打造一个开放性的画面,引导用户展开想象,脑补起因经过结果,完成整个故事。用户的目光在画面上驻留的时间越长,页面信息越易于被记住。
我们来拆解分析一下:
一、打造场景
“有这样一个地方……”很多故事都会这样开头,然后用不小的篇幅来形容这个地方的样子,是什么时代,什么背景,会在这里做什么,美丽或者残破,宏大或者浪漫,打造一个恰当的场景是一个可以容纳尽可能多信息的好办法。




二、利用道具
“传说,这是女娲补天时留下的石头……”
普通的一块石头可以承载一个千古神话,恰当出现的物件,成为用户在“补完故事”过程中的关键依据。

各种木制机关元素是《轩辕剑》系列游戏中的一大特色,《轩辕剑7》的页面上特意设计了木制齿轮的切换方式,在页面转换间齿轮像机关一样互相咬合转动,紧密贴合游戏设定,给用户非常大的代入感,从而增强对整站的信服和专注,对于页面的文字信息,会给予更多的耐心阅读。



三、传染情绪
情绪是一种很容易产生共鸣的东西,在页面设计中表现出情绪,可以快速感染用户,结合文案,使用户产生立体的印象,加深记忆。

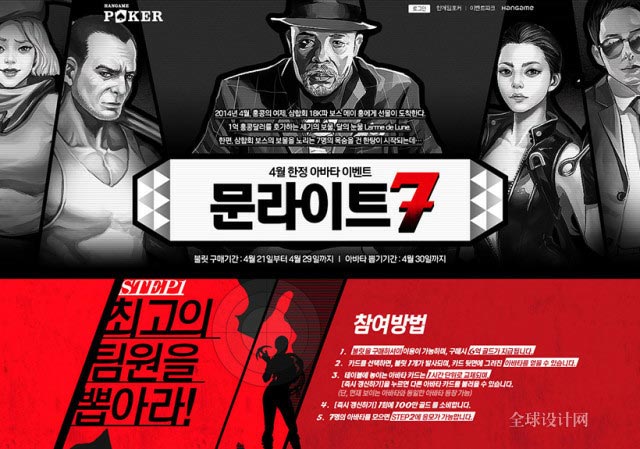
人物的表情动作是非常直观的表达情绪的方式,利用人物表情,传达故事感,适用于素材支持比较好的情况。这是一个扑克游戏网站,牌桌上各个角色性格特征鲜明,表情各有不同,似乎每个人都心怀鬼胎。赋予整站极大的悬念和故事感。

这个页面中,人物眼睛看向斜下方,并遮挡面部,有躲藏的感觉,这区别于一般的“人设陈列”型页面,使人展开联想,看到了什么?在躲什么?有很强的故事感。

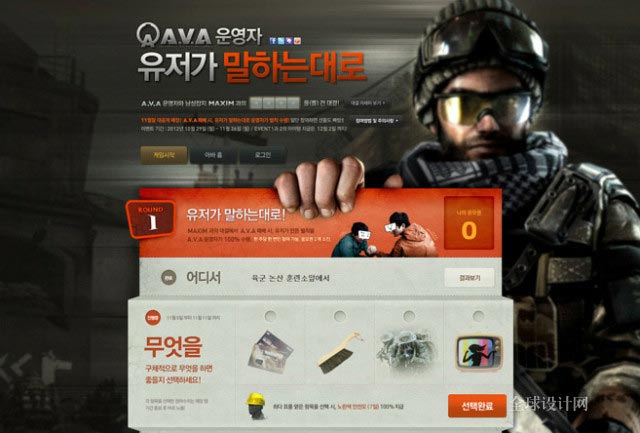
在人物素材清晰度不是很够的情况下,也可以通过肢体动作,和光影氛围来传达情绪。例如这个页面中,人物面部隐藏在阴影下,低对比度的暗色调,顶部弱光源,三个蓄势待发的不同动作,辅以雾气和肌理,画面有一种静止的张力,传达着紧张的气氛。观者几乎和角色一样屏住呼吸,感受作战时紧张危险的瞬间。

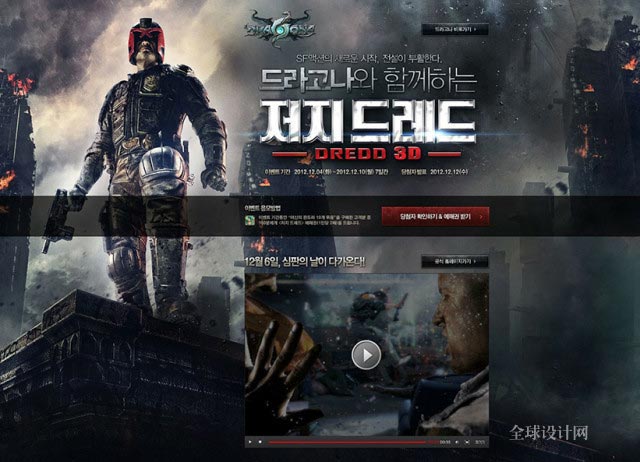
实在没有素材的情况下,仍然可以利用场景和氛围表达情绪。雷雨交加的夜色中,在铁轨的尽头有一个模糊的身影,恐怖片中常见的画面出现在页面中,用户会迅速感染到紧张又有些恐惧的情绪,在第一时间被吸引,仔细探究页面内容。
四、互动和情节感
利用画面元素间的互动,展现一种情节感,也是非常有效的表现故事感的方式。

主形象在右侧,动势十足,左侧远方是腾空的背向人物。似乎就在一瞬间,这个狂暴的斗者已经完成冲刺和斩杀。假如换一种方式,画面只有这个主形象,按照一般思路,放在左上角,即便冲击力仍很强,但缺少了故事,也会给人物的丰满度大打折扣。就好像“这是一个斗士”与“这是一个在竞技场里一击斩杀对手的狂暴斗士”的区别。

除了主形象间的互动,也有形象和信息元素间的互动方式。冥魂大帝伸出手,吸收着世间所有能量,包括slogan和文章内容的配图。这会给人以整体画面的情节感。

这也是一个形象与信息元素互动的例子,人物抓住内容框区,好像把内容举到身前,建立了形象和内容之间的联系,引导视觉停留在内容上。

用形象和物件以及视频框共同打造互动情节,内容信息和画面紧密结合,融入情节中的信息,会更易记忆。
五、动静结合打造电影截图
如何让画面“活”起来,而不是死气沉沉的呢?为静态的画面制造动态感,是非常好的解决方法。

静止的远景,动势的云和鸟,造成强烈反差,散落的鸟羽尤其增加了速度感和动势,好像瞬间按下的快门。并且画面统一了向心的运动方向,更使视觉焦点集中在中心的信息上,冲击力、故事感、信息传达都表现完美。

奔跑的人物有强烈动势,背景用静止画面增加反差,信息框与人物运动方向相同的透视,增加了运动感。整个页面感觉和不断奔跑的刺客信条游戏十分贴合,使用户产生强烈的代入感。

这个页面截取了奔跑的战士的腿,造成强烈动势,而页面信息正是在表达向上增长的点数,动势方向和数据曲线方向一致。信息和画面表达高度统一,更易理解和阅读。
怎样设计有故事感的页面?
讲故事的方式多种多样,艺术的表达,更可以从电影、摄影、画作、文学中借鉴手法。以上几种方式只是一个归纳,这么多方法列出来,真正做起来的时候可能会觉得难以入手。或许设计师也可以用讲故事的方式进行构思,利用现有元素,相互联系,发散思考,先讲一个开头给自己。
案例
《轩辕剑》系列是著名的中文角色扮演游戏,以独特的内涵和厚重的历史感在中文RPG游戏中自成一格,自1990年至今共发布11款系列作品。《轩辕剑》自问世以来长久不衰,其系列游戏在广大玩家心中已成为最深刻的记忆。
游戏背景:
在故事上以穿越形式贯穿整个轩辕剑历史
网站目的:
展示《轩辕剑7》游戏内容
可利用的素材和元素:
游戏中特色的机关术部分、一些场景截图
把上面每项信息展开、并相互联系思考:

继续联系每项元素,脑海中浮现了这样一个故事开头:
在云雾缭绕的神话空间里,神明在云层中俯瞰大地,记载历史的巨大卷轴,在齿轮机关的作用下缓缓展开,一部新的传说娓娓道来……

至于传说是什么,用户自会去发现、思考,甚至创造了。
官网上线后,进行了用户问卷调查:

数据反馈表现,用故事感的方式进行设计,大大增加了用户的代入感,提高用户对游戏本身的兴趣和关注度,完成宣传产品的最终目的。故事感的设计方式在游戏网站中,更能展现加倍的效果。让我们一起来讲故事吧~!