简化复杂的网站构建流程已经变成了一个行业,而且该行业发展的速度也越来越快。如果你看看WordPress和Squarespace获得的成功,就会知道这个行业现在是多么受欢迎。虽然这些平台上面有很多模板和个性化的定制服务,但在很多情况下,依旧需要执行很多人为决策,比如设计开发一个购物网站,究竟要把支付按钮放在页面中间,还是在右上角呢?如果想要进行A/B测试的话,还得需要依赖其他App应用去帮助你找到答案。
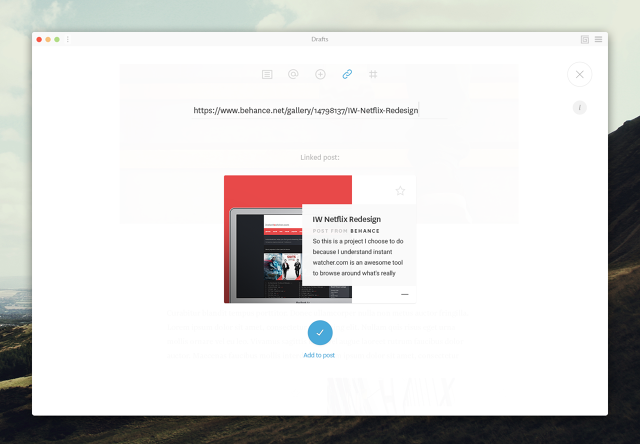
那么,如果你的网站可以使用机器学习进行自我构建,并且在必要的时候会根据用户使用网站时所产生的数据,进行重新改建,又会是一个什么样的情况呢?现在,The Grid希望可以实现这一目标。你可以添加网站内容,比如图片,文字,以及视频这些大家都喜欢交互的东西,之后,你的设计任务就结束了,The Grid会帮你搞定一切。
“我们希望让网页设计体验变得更加有趣,”The Grid创始人兼首席执行官Dan Tocchini说道,“我认为网站的关键,就是要专注在内容上面。当然这也是人们(用户)所关注的,因此对网站来说,必须要专注在内容上。”
The Grid把自己称为是一个“能够自我设计的人工智能网站”。但是其真正的意思,是通过大量复杂的技术工作彻底减轻网站设计的基本问题,Tocchini甚至在尝试让父母这样的老一辈人也可以轻松制作网站。

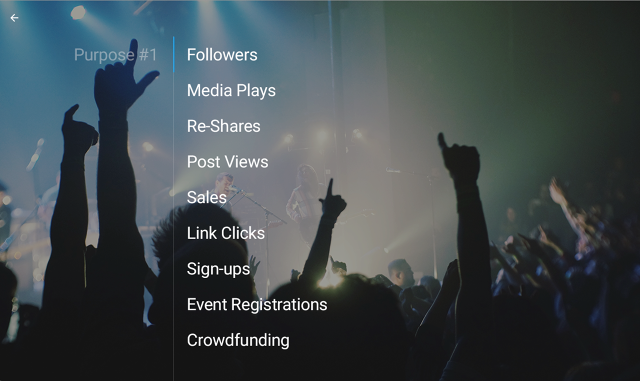
当用户使用The Grid创建网站的时候,它会要求你先定义内容意图,比如你是为了获得更多粉丝去建设网站,还是为了得到点击流量,又或者是想要增加视频浏览量,众筹融资,等等其他各种目的。网站的布局会按照这些内容意图进行自动调整或作出改变。你可以在网站设计的时候添加一些个性化的东西,或者你也可以加入一些商务元素,比如销售一些商品,等等。当然啦,这些元素可以按照你的需要出现在网站上面,如不需要则可以让它们从网站上消失。

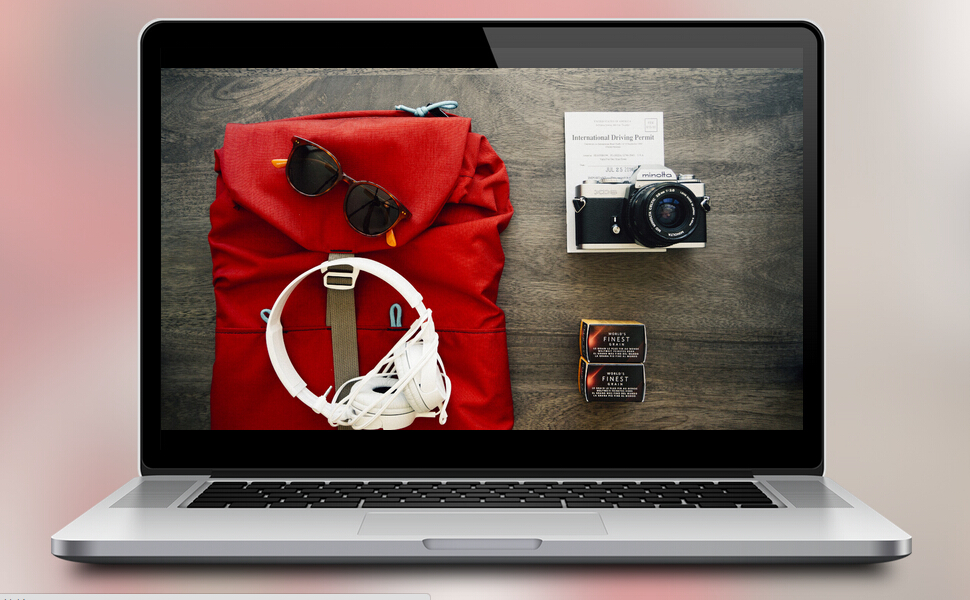
The Grid上的颜色可以从用户下载的图片中选出,并且可以按照算法进行排序,然后匹配在一起。网页形状则可以按照内容的特定类型进行添加,图片也可以被剪裁的非常完美。在The Grid设计的页面上你会发现根本不会出现人脸模糊的状况,这也是让Tocchini感到最兴奋的标志性功能之一。The Grid可以探测出人脸,无论图片的尺寸如何修剪变化,上面的人脸都可以做到清晰可见。
The Grid的基础其实是Grid Style Sheets(GSS),该技术是由Tocchini本人开发的。它其实是重新塑造了叠层样式表(CSS),同时也取代了之前使用Cassowary约束求解器的浏览器布局引擎。
实际上,GSS本身就是一个开源项目,而且最近也获得了不错的认知度。在该产品页面上,对于GSS的描述进一步解释了这项技术。“GSS是一个CSS预处理程序,它结合了配备Cassowary.js的JavaScript运行程序,JS端口采用了约束求解算法,该算法和苹果在iOS和OS X操作系统内采用的Cocoa Autolayout算法是一样的。”
这个想法其实是以约束编程为基础的,它可以让开发者表达自己究竟想要什么,然后依靠数学求解器去探索如何实现。正是这种技术让The Grid可以自动完成许多设计工作,实际上从The Grid这个名字的英文含义中,就能了解到这款产品的功能。
虽然我们现在已经进入了网站自我设计的机器时代,但目前该技术并不完美。有时它设计出来的内容和图片并没有太多意义,而且在背景环境中也不够美观。但是当人们越来越多的使用The Grid,它的代码就会得到进一步优化改进。另外,The Grid的目标用户其实并不是那些已经知道如何自己设计网站的人。

The Grid毕竟还是存在一些问题,比如颜色不够讨人喜欢,页面布局有时让人感到奇怪,不过,The Grid的创意主管Leigh Taylor正在解决这些问题。Taylor之前曾在Ev Williams的Obvious Corporation公司工作过,而且还是Medium公司的图形张贴编辑。“使用The Grid的设计师其实都有人工智能支持,”Taylor说道,“他们和人工智能交互,指导它,影响它,最后形成一个设计框架,这个框架可以帮助各种各样的用户。在我眼里,设计就是一种问题解决方案,一种指导,一张为交互和体验服务的蓝图,也是为展示和品牌服务的一个框架。”
The Grid自己的网站其实就是一个最好的例子,在其众筹项目的支持下,几个月之后它就会向公众展示,当该网站铺开之后,上面将会有各种引人注目的元素,而且充满了微妙感。为了实现这一目标,The Grid团队并没有使用Markdown语法,而是采用了自己独特的设计布局。