之前的界面设计通过视觉与交互双重打造了“用户对界面的印象”,这是精神层面的,而重设计,难度之大不亚于从零开始,重新设计。
界面重设计的利与弊
画猫画虎难画骨,重设计亦如此。
之前的界面设计通过视觉与交互双重打造了“用户对界面的印象”,这是精神层面的,而重设计,难度之大不亚于从零开始,重新设计。
老式的布局自然急需被取代,而在采用新式设计的同时如何保证原汁原味呢?如何保证旧有用户的认可呢?似乎鱼与熊掌又不可兼得。
首先要做到的一点便是界面的独一无二。必须要和同类界面有所区分,让人一眼便知,这是XXX应用/网页的界面。也就是说,必须具备吸引用户的交互特质和视觉风格。
重设计是一种趋势,因为太多的界面停留在5-10年前的视觉风格,太多的界面的交互性有待改善。同时,重设计练习也是设计师提高自己水准的良方:不但进行了技术上的练习,还有助于你深刻了解客户需求、产品理念。

重设计的优点(也就是说,重设计的时候要加强这几点):
更好的导航性能
如果原有的界面并不具备良好的导航能力(过去的设计大都如此),那么用户浏览起来不是很方便,因此,在重设计时,设计师往往会注重对导航功能的加强。让用户快速的找到信息分类、了解信息层级,更好的浏览。用户指引,重中之重。
更优秀的视觉风格

通过不同的设计风格,让用户耳目一新。打造优秀的视觉风格,这是设计师的核心目标。重设计能够通过高清的图像、清爽的布局、整洁的字体、明显的Logo、井然有序的文本来提升界面的视觉吸引力。
更好的搜索引擎优化(网页的重设计)

不但是视觉风格,从SEO的角度来考虑,也是优点多多。通过重设计,有经验的开发者会在页面添加SEO标签,提升网站的搜索引擎排名。
更好的设计感

如果你的重设计整体看起来不错,那么会吸引很多的人来关注。无论是旧有用户还是潜在用户,如果他们都能支持你的设计,那么很明显这款重设计是成功的,你也能找到利润点。
与现有的浏览器能够更好的匹配

很多浏览器(无论是移动端还是桌面端)都采用新技术、新外观。作为管理者,如果不想“新瓶旧酒”,那么最好重设计一番,让界面跟得上潮流,同时也能获取更多浏览器的浏览支持。
更富有竞争力
保持领先的秘诀在于不断创新,如果您的产品设计过于陈旧,便无法保持与时俱进的形象,用户会觉得你观念保守,竞争力自然不足。界面的重设计将让用户有所改观,会意识到这是一家创新的公司。
采用最新的科技

新技术能够方便用户,原设计无法使用最新的技术,而重设计时可利用最新的技术提高加载速度、提高页面视觉表现。但是要注意的是:要保证稳定性。
浏览速度、加载速度、上传速度的提升

更好的用户可达性,更快的加载速度,用户自然会感到满意。
弊端(也就是说,重设计的时候要想办法避免这几条):
灵活性不佳:
因人而异,设计师的重设计往往褒贬不一,有的用户认为重设计符合他的操作习惯,感觉很好,而有的认为不符合,会觉得没以前用起来顺手。这个就要在定制化上下功夫了,或者多提供几个主题。
可操作的部分不多
有时候由于客户或者模板(例如WordPress)的限制,设计师无法翻天覆地的进行重设计,只能小修小补,改改颜色、字体,效果自然不佳。
花费更多的时间

如果想要重设计网页,还得重新上传一次数据,这样很耗时。
用户不习惯
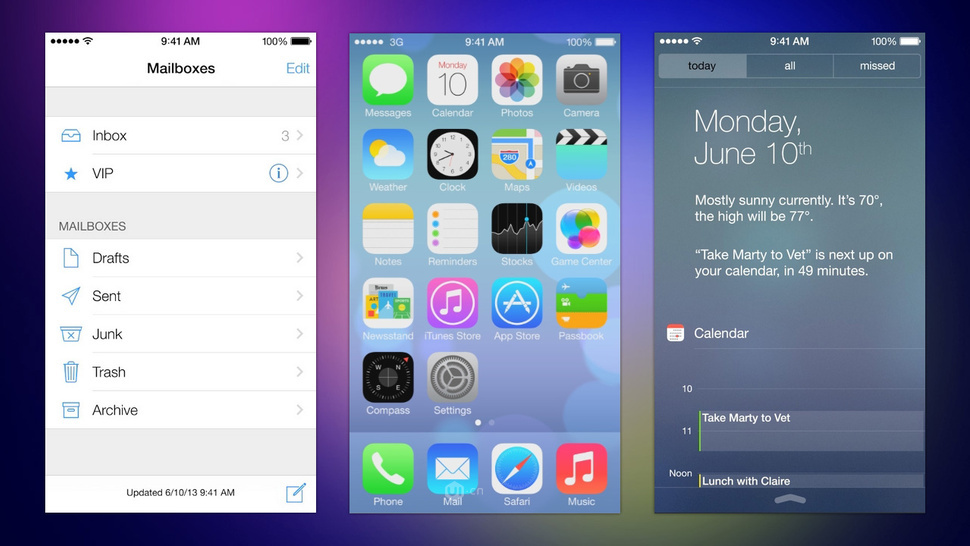
即便是再普通的设计,用户已经用了好几年了,突然说改就改,用户肯定不习惯,这需要花点时间来让用户适应,可这段时间竞争对手已经在厚积薄发了。(想想iOS7刚推出时的争议)
技术上的大范围改动
很多技术可能以前存在,现在不存在(或者换为更先进的方式)了,那么技术层面上要做的工作可不少。
界面重设计的利与弊结论
总而言之,还是利大于弊,希望本文能够对你有所启发,在重设计界面的时候突出优点,避免误区。另外推荐大家多进行一下重设计联系,对提高个人水平大有帮助!