和时尚趋势一样,网页设计也有自己的更替循环规律。今天炙手可热的趋势和技术可能瞬即便成为明日黄花,同时,在今天所不被接受的想法,他日也可能会卷土重来成为焦点。就拿GIFs举例,早在90年代,动图还是个新奇的事物,可在随后的十年多,新事物更迭,有所失宠,而不知何时起,现在她又再度流行了起来。即使他们的存在依靠着模因,社交评论和表情符号。
越来越多的设计师开始将视察滚动(Parallax Scrolling)作为设计的特色,视察滚动也已成为当下颇受关注的设计趋势。然而,炫目的视差滚动,并不一定适合所有的网站。换句话说,视差滚动绝对不是万能的。
如何定义视差滚动?
那么,该如何定义视差滚动呢?
视差在近几年来受网页设计师追捧,概念和逻辑有一点旧。总的来说,视差意味着让多层背景以不同的速度移动,形成3立体的运动效果。这儿有一个不错的视差滚动网站:Envato Elitelanding page

以动画的角度来说,视差不仅仅是设计,她可以通过多种方法来实现:
- 光栅视差,最常用于通过内容的移动来形成视错感
- 重复图形,常用语背景
- 分层视差,前景和背景图形以不同的速度移动
- 还有最简单的——子画面
这也就是说,视差滚动已广泛运用于网页中,包括门户网站,企业网站,载入页面,等等。
然而,当在载入页面使用视差滚动时你必须要考虑到:
载入时间
人们在浏览网页时只有极其有限的注意力和时间,不管你的设计如何,如果你的网站载入速度慢,必将失去很多访客。一般来说,设计师们在视差滚动的运用方面更多的是追求视觉美感,甚至说是华而不实的。而且,视差滚动会影响速度,这也就意味着不论你怎么利用她,你都得以牺牲一部分载入速度作为前提。
当然,如果经过慎重考虑,认为这个牺牲是值得的,合理地利用视差滚动也会带来好的效果。但是由于使用视差而让载入时间变得异常久,就得不偿失了。所以,在使用视差滚动时,一定要保证你的搜索值,避免支付不必要的流量。

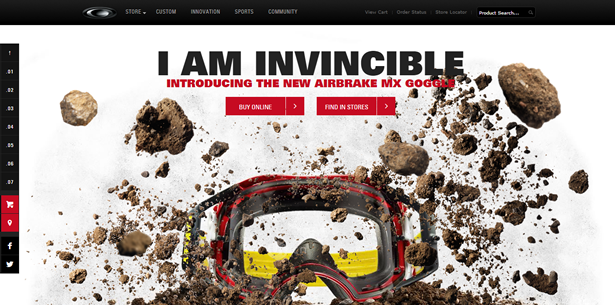
可以看一看Oakley.。他们舍去了视频,而是利用视差,同样达到了360度视图展示产品的效果。虽然你可能需要等一小会儿,但这完全是值得的,用户也并不会失望。
实用性
面对视差网站是否有用的争论,人们尚未得出答案。
有些人支持有些人反对,答案也是相互依存的。当然,如果是展示网站和载入页面,使用视差会提高实用性。举例来说,当你的网页仅仅是展示你的身份和联系方式时,利用视差再好不过。
然而,问题在于当视差被用于一些原本是提供信息或者购物的网站时,比如说博客,或者商业、企业的网站。你的用户需要在界面上阅读一些文字,来了解更多的详情,查询一些额外的信息。可想而知,如果使用视差,将会将所有的信息置于一种随意的状态,这将让用户疑惑,最糟糕的是,用户可能会直接关闭你的网页。
我还发现,视差滚动在用户第一次访问时会有比较好的效果。如果你期待回访,希望用户变成你的顾客,视差滚动不会为你赢得更多顾客、产生积极的作用。
当用户第一次访问时,动画会让人觉得非常炫目。所以,当你在网页展示一个想法时,视差滚动会表现出色。但如果你是展示一个产品或者商业业务,视差滚动会让你失望。
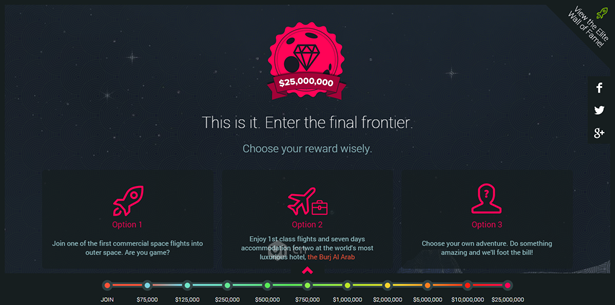
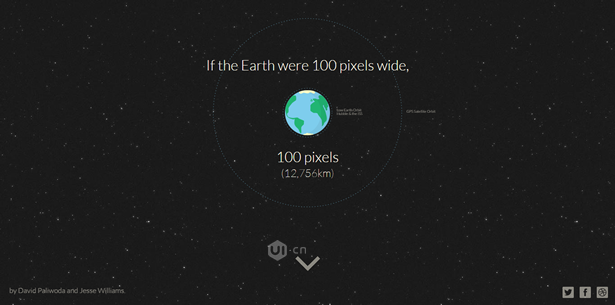
How Far it is to Mars? 快速有效并不同寻常地利用了视差,而且没有牺牲可用性。

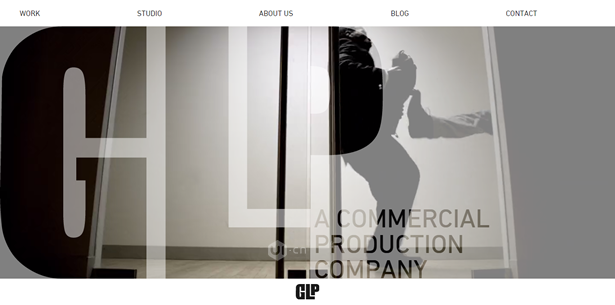
类似的,GLP Creative的网站通过大量的时差提高了易读性,整个页面呈现出无干扰的阅读体验,即使是微小的设计也足够的吸引人。

如果你想要观看完美的利用了视差的载入页面,一定要打开Apple’s iMac with Retina 5K

搜索引擎优化
搜索引擎优化是使用视差滚动时经常被忽视的问题。有时,由于视差滚动缺乏文本和图片内容,对你的网页搜索引擎优化几乎是灾难性的损害。然而不得不说,你还是得好好考虑搜索引擎优化之路,特别是当你使用视差滚动时。
总的来说,一站式搜索或多或少都有特定的标志。也许你能在使用了视差的网站上按照搜索引擎优化体系结构,但是最大的问题是,这并不是适用于手机设备。考虑到现在搜索引擎更倾向性的满足于移动用户的需求,你必须得好好考虑到这个问题。
然而,这也不一定有那么多的担心。MOZ曾经做过一个调查,通过一些例子和实际使用情况,在使用视差时,附加一些额外的效果,能够一定程度的达到搜索引擎优化的目的。
总结
也许视差滚动就像是其他的设计趋势,本身并不坏,然而当过度或者错误使用时会产生一些不好的效果。所以,聪明的使用显得至关重要。