文本可以是美丽的,简单的,野生的,迷人的,令人兴奋的和很多其他的东西。它可以激发情感,帮助用户了解你的消息。类型可以是很多东西但有一点是共同的– 它的易读性 。
这是一个有时是遗忘因子。设计师的工作,得到过多的信息,为太小的空间或选择一些看起来比它更好的阅读。但重要的一点是:如果你的类型是不可读的,你的设计将不能完全有效。
虽然这是一个大胆的声明,它适用于几乎所有的东西。“什么类型作为一种艺术元素”你问?小于可读型可如果这是搭配的可读性类型,这种类型的设计只–只有–工作。
简而言之,提升网站设计文本可读性很重要



那么是什么让型可读?它实际上是一个组合的数量的因素包括线路长度,领导风格,字体,边距与填充,颜色和对比度。
每个单元有多么容易,或硬,就是在屏幕上阅读。和这些元素都是设计者能控制。请注意,当我们讨论这些元素,在本文中,我们引用一个网站的主体文本的可读性,可以说是最大的问题。(许多这些指导方针是其他文本元素只要主体是具有很强的可读性。宽松很多)
- 线长度:在一行文本的字符数有助于整体可读性的一个重要途径。如果文本是非常广泛的,它可以恐吓和难以阅读。同样是文本太短线真的能力,读者的眼里,造成混乱。
- 领先的:文本行之间的空间量是同等重要的。这篇文章,如果每一道式触线的上方和下方,你不能理解的话。
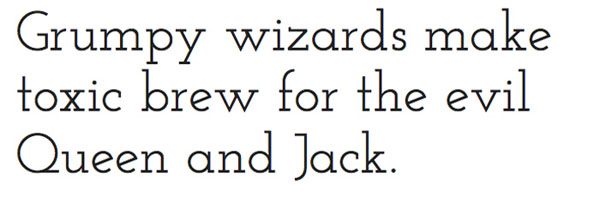
- 字体样式:版面风格会影响可读性好。简单的serif和sans-serif字体是最可读和可扫描,而华丽的风格,脚本和新颖的字体是最难破译。
- 边距与填充:作为领导,空间和对象之间的影响如何以及用户可以读取实际的话。
- 色彩的对比:文本与背景颜色也相应具有重要意义。如果你把绿色型绿色背景很难读。有一个原因,大多数的设计师选择在黑暗的类型对背景光背景光的文本。进行了对比的字体容易阅读。
在不同的屏幕的可读性



所以你怎么能创造最可读型?当谈到身体文本有–每行的字符数的一些基本准则和每个设备类型–,为最佳的可读性。
那么你怎么知道从哪里开始?最佳的线的长度可以帮助你决定文字大小。这就是:确定你的身体文本框–宽度通常可以假定为桌面,桌上或移动的大小。调整字体大小下的范围内的理想的字符数。
虽然也有其他因素也开始发挥作用,这些准则是一个很好的开始的地方。
- 台式机55,每行75个字符,包括空格;理想是接近每行65个字符
- 移动设备:35,每行50个字符
结合每大线间距线特征的最佳数量(或领导)以增加可读性。领导往往是最好的定义为身体的文本大小的百分比,可以被定义为一个坚硬的数量或使用EMS。
- 台式机类型的大小的1.5倍
- 移动设备:字体的大小1.75到2次
如果你正在寻找使这一切更伟大的数学工具,试着黄金比例字体计算器。
可读性其他提示
创建一个可读的排版可以有很多类型,不是本体的文本以及。使用标题,段落和列表,颜色之间的间距可以添加额外的整体可读性(和读者能够扫描网站)以及。
想添加文本层次使用这些元素和创造一个更完整的–可读的–网站设计 记得“风格”,其中的每个元素与一个特定的字体,大小和颜色,自己工作在和谐与主体的文本。
- 标题
- 链接
- 在文本以粗体或斜体
- 项目符号或编号列表
- 如照片图形元素
- 字幕
- 引文
- 元素组合衬线字体
10种容易阅读的字体
没有文章可读性会没有某种类型的建议是完整的。这里有10个高度可读的–而受欢迎的–字体选择网站建设。
SANS衬线
打开“

广义的

Exo

金钗石斛

Droid Sans

衬线
下午

旧标准TT

fatface啊

vollkorn

约瑟芬板

文本可读性清单



现在,你认为你有很好的字体和样式您想使用您的下一个网站设计项目,你已经确定你把一切都组织在一起的方式,是否完全可读?这里是一个快速的清单来帮助你有计划的设计文本的可读性。
- 主要是体型够大吗?它落在最佳线长度范围为每个设备的大小?
- 是否有足够的每个文本行之间的距离?
- 有文字和页面和其他设计元素的边缘之间有足够的房间吗?
- 有背景和主体文本足够的对比?
- 是每一个新的段落之间有额外的空间?
- 标题和其他文本元素从主体不同文本?
- 你使用的其他元素(列表,大胆,等)打破了大段的文字?
- 你用可读的字体为主体(最好是一个简单的serif或sans-serif)?
结论
可读性是设计的一个重要组成部分。如果你不能读懂这个页面上的内容,它永远不会被相关的重要用户。
你如何在设计项目的可读性的计划吗?你有成功的额外的提示?与我们分享他们的意见。