时代进步,人们的审美也不断地随之产生着微妙的变化。以前,人们的审美普遍倾向于色彩多且透明度低,看起来很充实的事物;而现在,人们则对简单精致的设计更钟爱有加。网页的设计既要美观独特,也要符合大众的口味和趋势,也许用布局和线条来优化提升是个不错的选择。
用简单的线性元素为网页带来意想不到的效果,这样的线条我们可以称它为“韵律线”。“韵律线”大多以斜线的方式出现,通过改变线条的摆放位置来构造出一个全新的视觉效果。
以下是为大家搜罗的韵律线网站设计案例,希望能为设计师们带来一些灵感。
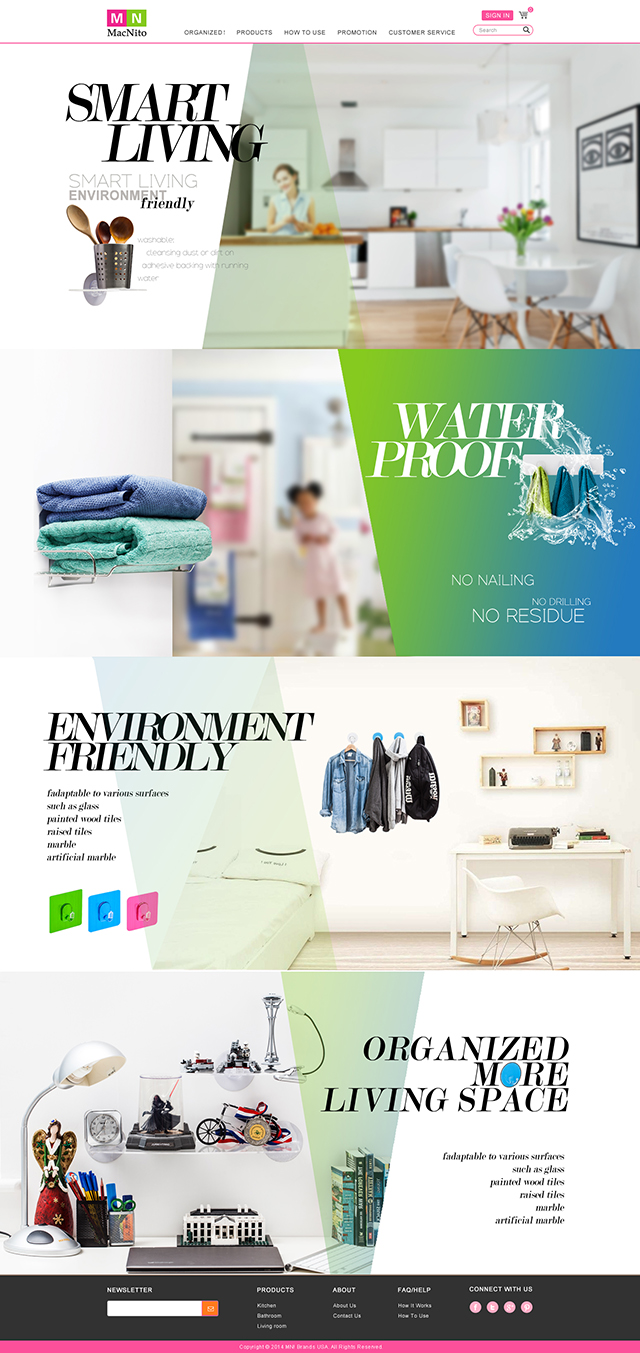
1、第一个案例是MN电子商务网站。设计师根据企业性质选择了大图杂志风作为网站的主调,因为看起来随性自然,所以很受海外设计师的喜爱。但随性风格在网页设计中存在很大的局限性,会让用户觉得不够严谨。基于此,设计师在大图中加入了“韵律线”设计,既让网站的美观度不受影响,又让商户本身的专业性有所提升。

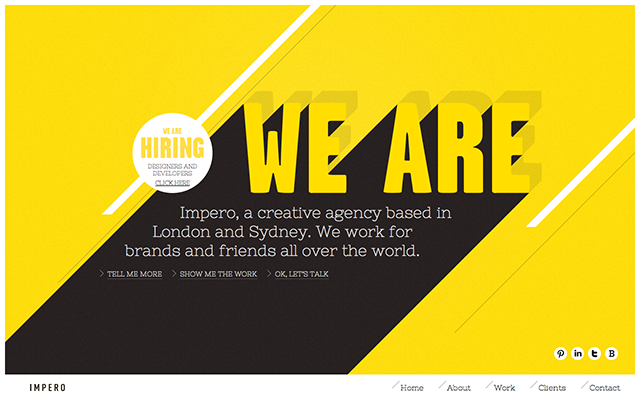
2、智邑的网站视觉效果很舒适,智邑网站的设计师同样利用“韵律线”把原本很普通的网站打造出一种国际范。“韵律线”的使用会在无形中为网站带来张扬的个性,因此设计师结合卡片式设计,让网站看起来既活泼又专业。

3、扁平化+彩色马赛克的搭配给我们的第一印象一定是可爱和充满了趣味性,这样的设计虽然能令人感到心情愉悦,但要说“高大上”可能就有些勉强了。没关系,欠缺的也许只是一根“韵律线”。

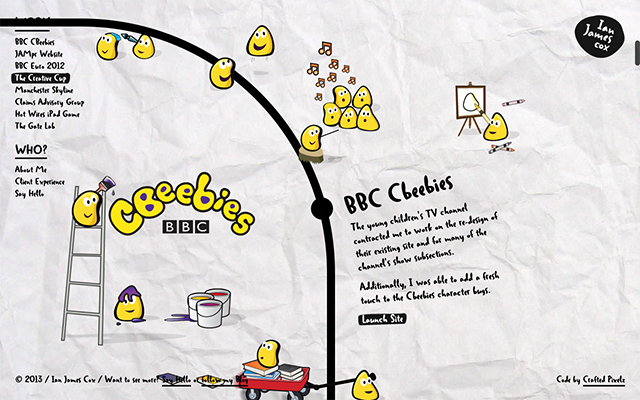
4、这个案例中的线条在严格意义上来说并不属于“韵律线”的范畴,但它的重要性却不容小觑,简单的线条起到了引导用户的作用,在这一点上和“韵律线”有着共同点。

5、Mindworks的网站用线条呈现出了略带立体的空间效果,Metro和线条的结合是很常见的一种设计方式,这两者的搭配会迸发出不一样的火花。想要什么样的style可以让色彩来决定。

6、用真实的事物来形成网页中的“韵律线”是一个比较独特的创意。这种方法能在不经意间引导用户视线,不刻意的细节能在浏览时发挥出大作用,这才是优秀的设计师。

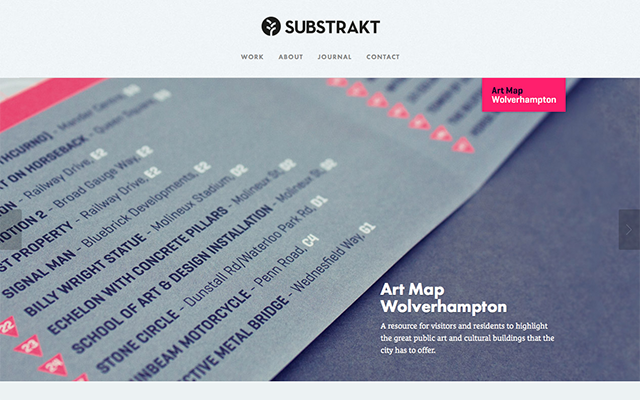
7、这个案例在“韵律线”的网页使用中属于比较传统平常的一种方式。鲜亮色彩和中性色的搭配、适量的页面留白,再加以个性化的字体设计,简简单单的几个关键要素就能让网站看起来与众不同。

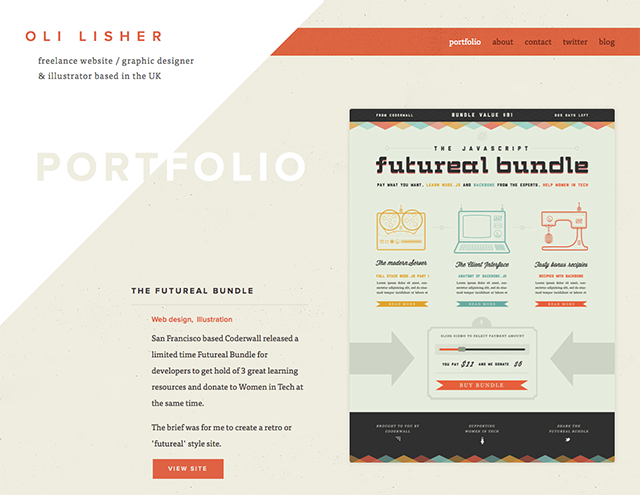
8、Oli Lisher的网站从视觉效果上看并没有很好的用户体验,灰、白色之间的色差太接近,透明度也都很低,导致了用户视线停留在“韵律线”上的时间过长,可能会忽视网页中的内容重点。

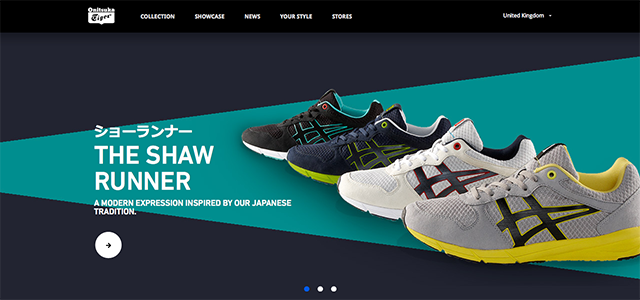
9、网页上蓝绿色部分是一种视觉延伸,能带给用户一种干练的简约感,聚光灯状的色块让商品成为独一无二的视觉重点。

10、通过“韵律线”产生的立体层叠能为页面整体体现出一种别样的节奏感,也让用户的视觉路径更加清晰明确。

网页设计师们可以在济南网站设计分享的韵律线网站设计案例中总结网页节奏和韵律对于用户视觉的重要性,可以在自己的设计中适当融入一些相关元素,让整个网站因为“韵律线”而活起来。