如何让网站黏度更高,吸引更多用户是站长和网页设计师们永恒的话题。但是用户量无法凭空而来,即使你做好了内容,各种问题依然会成为拦路虎让你挠头不已。今天这篇文章将会告诉你七大秘诀,帮你搞定网站,让你的网站吸引更多用户。

我们都明白,好的设计能让用户感到愉悦,但是好的网页设计至少吸引用户的第一步而已。现实总是骨感的。在你网站上线的那一刻,就意味着你的网站将会面临着数百万甚至更多的竞争者,你不仅需要想办法让正在浏览你网站的用户停留更久,还需要让已经离开的用户成为你的回头客。
你需要让用户有参与感,这也是进行用户体验设计的时候最难的一点,因为实现参与感就意味着你需要为用户提供高质量的内容,还得以绝妙而令人兴奋的方式来呈现出这些内容。如果你觉得自己的网站死气沉沉,那么接下来的这七大秘诀,应该能让你的网站焕发活力!
1、视差:让单纯的滚动变成互动
如果改变网站某一方面的设计能让用户与网站之间的参与度提高7成,那么你会不会使用?实际上,很多网站已经开始这样做了,这就是视差滚动给网站带来的改变。作为设计趋势,视差滚动已经席卷了网页设计领域。这种独特而醒目的设计风格让信息和内容的呈现更加有趣和直观。

视差滚动设计中,多种元素会随着页面滚动而运动,给人以一种独特的动态体验,这种体验还会驱使用户进一步滚动。
Sony 旗下的这个Be Moved网站就非常生动地展示了视差滚动的炫酷效果。
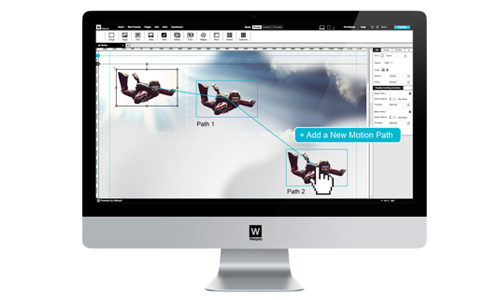
如果你想设计出一个视差滚动的网页,诸如Webydo这样的免代码工具可以帮你制作出动感而精美的网页。最近他们又推出了新工具,Parallax Scrolling Animator,非常不错哦。
2、符号与标识:视觉润滑剂
在信息量较大的网站中,你可能需要借助大量的文字来描述事物,这也就意味着设计师需要最大程度地展示文本。

使用图标和符合可以帮助用户更快更好地定位内容。虽然符号和标识都只是微小的视觉符号,但是它们不仅可以启发用户,让他们更好地理解内容,还可以像路标一样引导用户的视觉流向。
在互联网发展早期,图标和符号通常是点阵的,要修改和调整的话过程会非常繁琐。但是现在不一样了,设计师可以借助图标字体来轻松使用符号和图标,它们不仅是矢量的,而且还具备强大的拓展性,并通过CSS便捷地定制。最值得推荐的工具无疑是Glyphter,它不仅可以从开源的图标集来绘制图标,还能通过上传SVG格式的图标或者文字来制作。
使用图标和符号来支撑文本段落和不同的基面元素,比起单纯的文本累积来的更加靠谱,如果结合动态排版技术,你的网站体验会更加令人愉悦、便于阅读。
3、灵活的版式:响应式设计
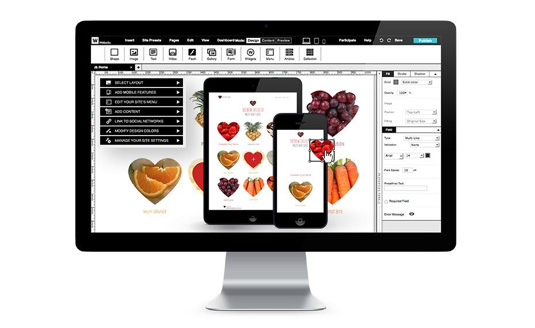
响应式设计并不仅仅是让布局更灵活,它还关乎内容。网页布局能随着屏幕尺寸改变而改变只是一方面,各个模块中所包含的内容也应该随之进行调整。

移动端的用户通常没有时间浏览过长的段落,所以请确保移动端的段落足够简洁,交互和响应也应对更加清晰直观。移动端屏幕本就不大,如果字体过大或者过小都不合适,所以请使用动态排版技术确保字体在一个适宜于阅读的区间中,千万不要让用户放大看文本!
说道响应式的网站设计,Information Architects site 是一个非常值得学习的案例——它不仅内容关于响应式设计,还是响应式设计的发起者之一。这个博客不仅深入探讨了响应式设计的思想和技术,并且以自己为范例展示了如何完美地响应式展示内容。
响应式的内容展示让用户更轻松地浏览,也使得网站本身更加流畅清晰,使得整体上更具有吸引力。这种设计思想也应该延伸到图片展示上。
4、矢量图片与响应式视觉

文本只是网站设计的诸多设计因素之一,图片和文本同样重要。通常网站所使用的图片多是位图,格式常见于JPG、PNG以及GIF。而位图带来了2个问题:
・位图图像的尺寸是固定的,所以当它们需要适应新布局和分辨率的时候,不能无损地扩展,所以需要准备足以适配移动端或者视网膜屏幕的其他分辨率的图片素材;
・每次使用这样的图片的时候,都会向网站的加载过程发一个HTTP请求。随着某个图片在网站越来越受欢迎,这个加载时间会开始膨胀,更不用说渲染更多页面所需要的数据请求了。
解决方案:使用矢量图片。矢量图片可以更容易缩放到任意大小,轻松适应任何分辨率。SVG格式是日益流行的矢量图片格式,许多网页设计师都特别喜欢使用这种格式,因为它不仅可以适配不同的风格,并且能够实现许多漂亮而吸引人的效果。
最重要的是,矢量图足够轻量级,可以为浏览器轻松渲染,这也意味着网页可以负载更多素材和内容。
5、游戏化
其实,最巧妙的解决方法是让网页游戏化,或者增加游戏元素吸引用户,这可以增加网站的互动性和奖励感。
游戏化最常见的就是各种徽章,你可以在完成各种任务之后解锁徽章,教育网站Treehouse就是这么做的,当你完成课程之后会收到新徽章,这对于用户非常有意义。但是,如果你的网站并不具备类似的功能和结构,那该怎么办?
对于博客、电商网站或者其他相对更标准的网站而言,游戏化可以采取的策略,是在特定情况下为用户提供优惠券或者折扣。比如,用户可以通过在Twitter上转发网站内容来获取免费电子书,或者电商网站的优惠券,或者获取更多隐藏的内容,等等等等。
像这样的小活动、小互动其实可以赋予用户更加私人化的体验,培养他们的关注意识和互动意识,鼓励他们参与,常常回来。
6、图像压缩:网站提速
没有什么比网站加载缓慢更让人抓狂。如果网站加载时间太长,用户会相继离开——谁知道网站什么时候能最终打开呢?尤其是在这个缺乏耐心的时代。

当网站越来越复杂,越来越视觉化,加载时间不可避免地受到影响。幸运的是,有一些技巧可以解决这个问题:
・简化内容
・优化网站图片
・通过内容分发系统(CDN)来提升网站
对于初学者,许多设计师会倾向于借助简化网站内容来提升访问速度,尽可能去除空白、注释和冗余的CSS与JS文件,小步快跑。
同样的,诸如 ImageOptim(仅限Mac)这样的程序也可以帮你尽量压缩你所发布的图片的大小,减轻网站加载压力,也许这样一来你也无需为精简网站设计而挠头。
最后,还有许多网站会选择使用内容分发系统(CDN),这样可以更加快速的分发文件。在世界各地的多个服务器来发放网站数据,CDN可以确保用户通过最近的服务器来获取内容。CDN可以明显地提升网站加载速度,它常常被用来帮助大站点,让世界各地的服务器来共同分担负载,皆大欢喜。
使用诸如Webydo这样的云服务可以帮你从纠结的服务器优化中解放出来。
7.通知推送
对许多网站而言,互动与参与常常出现在网站发布新内容之后,无论是文章、视频还是一些完全不一样的东西。

通常情况下,设计者们会使用通知推送的策略——向用户的注册邮箱来推送内容。虽然这种方式截至目前依然很实用,但是它并非最靠谱最有效的!浏览器信息推送比这种方式要有效30倍!
诸如Roost这样的工具,可以帮设计师轻松实现浏览器信息推送,即使用户当前所浏览器的网页并非你的站点!
虽然Safari仅仅在Mac上得到较好的支持,但是Chrome和Firefox浏览器已经实现了完整的信息推送支持,所以你完全不用担心!
结语
如果想要让你的网站快速、美观,上面所说的7大诀窍在你的设计过程中肯定拥有一席之地,好好运用自然会访客如潮!不要单打独斗,靠谱的工具很多,只要你用心寻找,到处都是。