对于新手来说网站设计最大的难题不是寻找网站设计的配色规律,而是网站设计图做好了不知道如何判断这个网站设计配色方法是否合理,是否好看?本文主要介绍实战中的简单而实用的网站设计配色方法和设计大师常用的快速配色技巧。希望大家看完能马上学会对网站设计配色的基础判断方法。



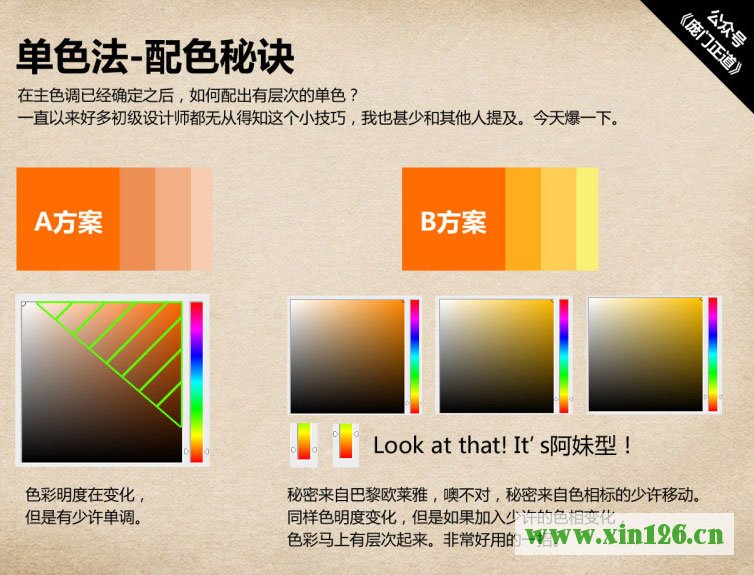
单色法
在设计项目已经明确了色系的前提下,可以选择单色去延伸至整个画面,这样最大的好处就是色系非常统一,给人留下该色系的深刻印象,当然,不能完全使用单色,适当加入小面积的辅助色,会让画面静中带动。



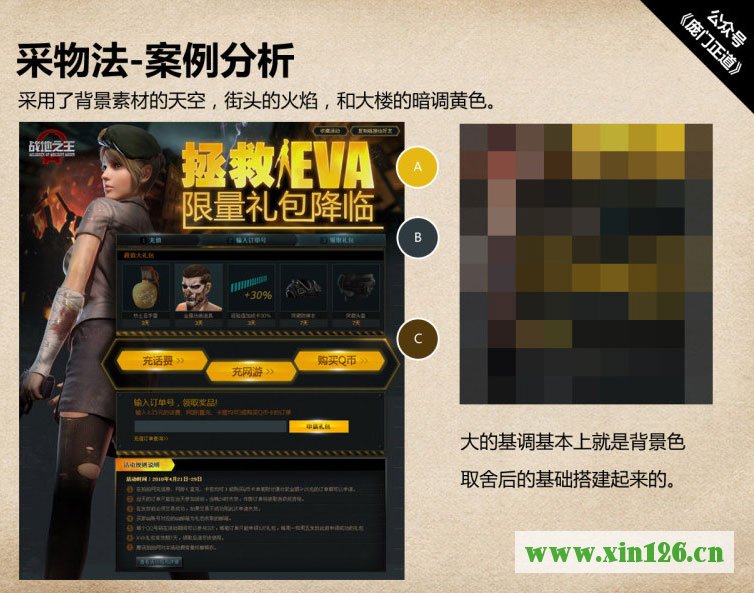
采物法
采物法,就是采用画面里面的物体的色彩作为配色基础,再去延伸到整个画面。
通常,都是采用画面主体或背景的色彩。
这招几乎是万试万灵,无论是在专题设计还是广告banner设计,都是好使得不行!




吸色法
这个技法是最简单,最快速,最无耻,最受欢迎的技法之一了。
新手完全0秒就驾驭!
就是拿到一张优秀的设计作品或者照片!吸里面的色彩!用于自己的设计稿!够简单吧?
当然,这个唯一要注意就是色彩的比例,不要和原作的色彩配色比例差异太大,否则有可能变成西施效颦!


以上写关于色彩的教程主要讲述了我的几个简单而实用网站设计配色方法和技巧,希望大家能现学现用。