
即使是天才和有经验的网站设计师都会遇到各种网站设计问题。想作为一个设计师的职业生涯?不管你多么先进的软件技术,或如何渴望你的艺术眼光:有些事情可以连最好的设计从大到不合格的。看看下边这五种常见网站设计问题清单,并学习如何避免解决网站设计的这些问题,干净,新鲜和功能和你的就业的长期和富有成效的。
01、很难保持时髦设计
它保持领先的曲线始终是一个好主意,尤其是在创意领域设计。知道在设计美学的最新发展趋势。留在顶端的什么和什么的。
但设计趋势,就像时尚趋势或技术–总是改变。斜面与浮雕。有光泽的影响。阴影。他们使用的是髋关节。但是现在呢?他们是一个有些过时。

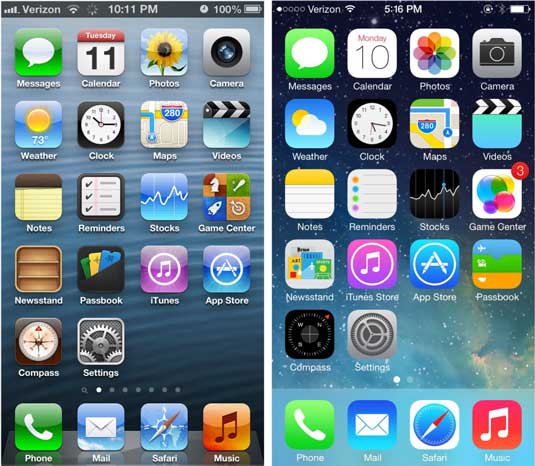
平面设计是在做的事情:但这并不意味着你应该使用它在每一个设计
而实验一体化趋势很好,设计太新潮现在看起来老式前太长。一些人甚至发现苹果的iOS 7更新太时髦。
解决办法:保持它的经典
如果不是你的咒语,它应该是:保持它的经典。经典的设计可能无法吸引你的创新者,但他们会持续更长的时间,比他们的同行保持时尚。它总是好与一些当代的口音补充基础–就不走极端,总是接收并响应设计批评的优雅,重复犯罪可以解雇你。
- 小贴士:如果你知道你正在做的设计是为了最后的长期,不要尝试适应所有的最新发展趋势。拯救时尚设计的短期项目。
02、为最高标准设计
在这里,我不是在谈论你的听众的欣赏你的设计–虽然是重要的能力,也。我说的是他们用以查看您的工作的技术质量。
如果在互联网技术,你最近很容易设计,如果你的听众,也。但是高科技的元素视差滚动和HD不会有同样的效果时,使用较少的先进技术。

视差滚动的效果是惊人的–但只有如果你的访客可以在他们的设备中查看它们
他们尽量减少你的设计效果,让你的观众最终浪费你的时间和精力。你的观众的不满可能导致销售下滑,这可能导致你的雇主削减你的方程。
解决方法:记住你的听众
想想那些你设计的。如果它是一个技术娴熟的观众,有可能获得最快的互联网和最大的设备,你可能是好的尝试与高新技术,先进的设计元素。如果你不确定,最好是玩它的安全和创造的设计看起来伟大在任何格式。
- 小贴士:如果你工作在一个自由的项目,确保你知道你想达到观众。了解你的听众的年龄和人口结构可以帮助你设计一个作品,不仅为他们的技术经验,但吸引他们的个性。
03、设计不兼容不同的浏览器
有不同的浏览器吨那里,每个用户都喜欢不同的人。火狐浏览器。谷歌浏览器野生动物园。歌剧Internet Explorer。和那些仅仅是最受欢迎的。
因为你不能确定你的观众使用的是什么浏览器,确保你的设计是跨平台兼容是很重要的。如果你的设计被广泛兼容的,他们会影响––和一个更大的观众。如果他们没有,他们的范围可能是有限的,你可以把潜在的客户在桌子上。
解决方法:检查你的兼容性

ghostlab是检验你的网站在不同浏览器中的许多工具之一
检查你的设计的兼容性在多个平台。看到在不同版本的浏览器的设计截图。使用在线故障排除服务来检查你的所有部件的设计。
- 小贴士:作为最后一个故障安全,确保即使是最挑剔的浏览器如Internet Explorer–老版本,你的设计作品。
04、忽略消极的空间
我们花了很多时间寻找和谈论设计的有形要素。图形字体颜色图像我们把重点放在那里的东西。有时,我们忘记了什么,是不是。
但负空间设计–是一个不可忽视的一个同样重要的方面。没有空间可以让设计看起来混乱了。和这样做的权利,负空间可以是一个创造性的方式添加到您的设计尺寸。
解决办法:负空间实验

联邦标志显示了如何以正确的方式使用负空间
如果你不已经在您的设计探索的负空间,现在开始。你可以看到什么形状的使用负空间。开始注意间距和边距。一个负空间的最著名的例子吗?美联储前的标志,它使用空间来创造一个箭头之间的“E”和“X”。
- 小贴士:不要尝试与负空间太聪明了。你可以尝试太硬,错过了马克和失去你的听众。怀疑的时候,总是记得最后有时最好是明确的–不聪明。
05、设计太混乱
杂波可能就是伟大设计的最坏的敌人。认为越多越好是很容易的,但图形设计(或至少应该是)低调。
太多的字体,颜色太多,太多的文字,是无论你的趋势没有足够的空间–,杂波可以掩盖你的信息和你的身份,作为一个设计师。不管你的设计,你要一个明确的,有统一的主题–不是十种不同的汞合金相干图像。
解决方法:尽量减少,减少,缩小
可可香奈尔的时尚第一法则?总是一副起飞离开房子之前。的指导方针也适用于设计。减少不必要的最大的影响。而不是使用多种字体,尝试一种或两种字体的不同大小和重点。不包括每一种颜色可以发现,选择一些互补色相和饱和度调整。
- 小贴士:当你完成了一个设计,从它的休息。回来后,新鲜的眼睛看什么。消除这种混淆或分散注意力的因素。