好多所谓的网站制作专家都会有这样的误区,总是以传统切图思想进行操作,以为网站制作切图规格越小越好、体积越细越好。其实规格大小无所谓,图片下载统一都按字节计算的,对于当前网络流行的速度而言,不高于200KB的单张图片的所需载入时间基本是差不多的。客户端每显示一张图片都会向服务器发送请求,图片越多请求次数越多,一张图片传输的时间通常远小于请求等待的时间,造成延迟的可能性也就越大。那么怎样切图才是正确的呢?才更利于提高网站的打开速度呢?这里我们要给大家介绍的是CSS Sprites技术。
CSS Sprites概述
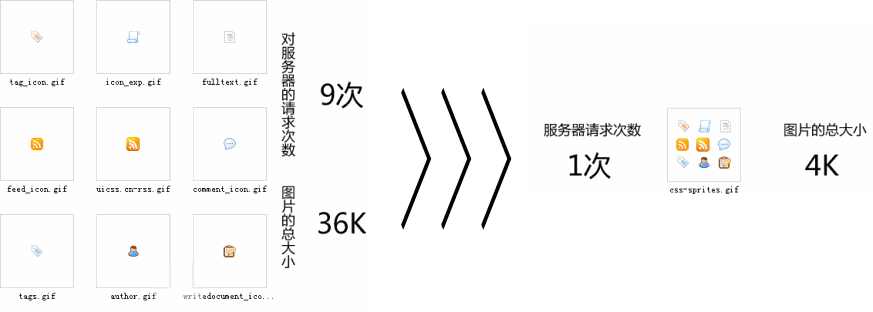
CSS Sprites是一种网页图片应用处理技术,它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,再利用CSS的"background-image","background- repeat","background-position"的组合进行背景定位,background-position可以用数字精确的定位出背景图片的位置。 这样一来,当访问该页面时,载入的图片就不会像以前那样一张一张地慢慢显示出来了,我们的网站打开速度就会大大提高。

CSS Sprites优势
01、方便整理、命名:由于将图片合并了、图档的数量减少了,整理起来更为方便;
02、修改以及调整更为快速:由于图片都在同一张图档中,设计师在事后修改细节时就可以在同一个档案中工作;
02、图片数量减少:由于图片都在同一张图档中,所以图片总数大大减少,有效减少请求图片延迟时间;
03、图片总体积减小:将图片合并可以有效的减少图片总的体积,有效提高传输效率。
CSS Sprites应用
其实CSS Sprites技术不新鲜,早在2005年 CSS Zengarden 的园主 Dave Shea就在ALA发表对该技术的详细阐述。原先只在CSS玩家之间作为一种制作方法流传,后来出来个14 Rules for Faster-Loading Web Sites, 技术人员之间竞相传阅,其中第一条规则Make Fewer HTTP Requests就提到CSS Sprites。于是这个小妖精就火了起来,甚至出现了在线生成工具,势不可挡也。近来国内很多blog都提到CSS Sprites,最著名的例子莫过于 http://www.google.co.kr/ 下方的那几个动画。最新发布的YUI中,也是使用到CSS Sprites,几乎都有的CSS装饰图都被一个40×2000的图包办。社交大站Facebook最近也使用了一个22×1150的图片承担了所有icon. 一时间,CSS Sprites无处不在。
CSS Sprites总结
网站制作用户体验压倒一切,CSS Sprites是非常值得应用和推广的一种技术,是提高网站打开速度、提高网站用户体验的利器,特别是页面有一堆图标和背景的网站。当然很多时候大家要权衡一下利弊,再决定是不是应用CSS Sprites。另外通过CSS Sprites的学习了解,我们是否也可以考虑合并CSS和JS等网站文件呢?答案是肯定的。